Design
System
Industry
Aviation
Designed for
American Airlines
Tag
Design systems, Visual Design, Concept Design
Overview
As companies grow and new products and teams emerge, there is necessarily a need to create a governance that brings cohesive of best practices around different products.
By utilizing a collection of repeatable components and a set of standards guiding the use of those components, companies are able to change the pace of creation and innovation within their teams and improve the design and development workflow.
A design system is simply a collection of reusable consistent components, guided by clear standards, that can be assembled to build any number of applications.
Motivating the team
Understanding the challenges of living without a design system in a multi-teams company would help motivate the team to be more engaged:
Design debt.
American Airlines has many teams working on so many more products and as products and teams age, they accumulate design and development debt. Non-reusable conventions, inconsistent styles, and legacy code are the most common sources of design and technical debt. Debt prevents a team from moving quickly. A design system helps an organization to reduce its debt.
Collaboration and communication problems.
In a large company like AA, a few different teams will usually work on a single project. Even with a team that communicates regularly, it’s quite common for their work to overlap (such as by creating similar components or UX patterns). A design system can build bridges between teams and make it easier to reuse work.
Repetitive work.
A design system frees up time from repetitive work so that the team can focus on solving more interesting problems. The fact that team members won’t need to worry about which icon or button to choose in a particular situation not only saves valuable time but also helps them to focus on the big picture: thinking more about how the user will use the product.
Consistency within a product family.
American Airlines needs to design for multiple platforms and have a consistent experience across all platforms (both in behavior and interaction). Considering that an individual team is responsible for creating a design for a particular platform, this isn’t a simple task. A design system makes it much easier to design a consistent experience across all platforms.
The Characteristics of the AA design System
Planning thoroughly, American Airlines design system should adopt the following characteristics:
It should be adopted by the team.
The system should fit the culture of the team. One of the first steps was to form a team of all the designers from all over the company so everyone could be part of the process.
It should be balanced.
The system should give team members enough freedom to contribute yet to stay within parameters.
It should be consistent.
The different components of the system work well together.
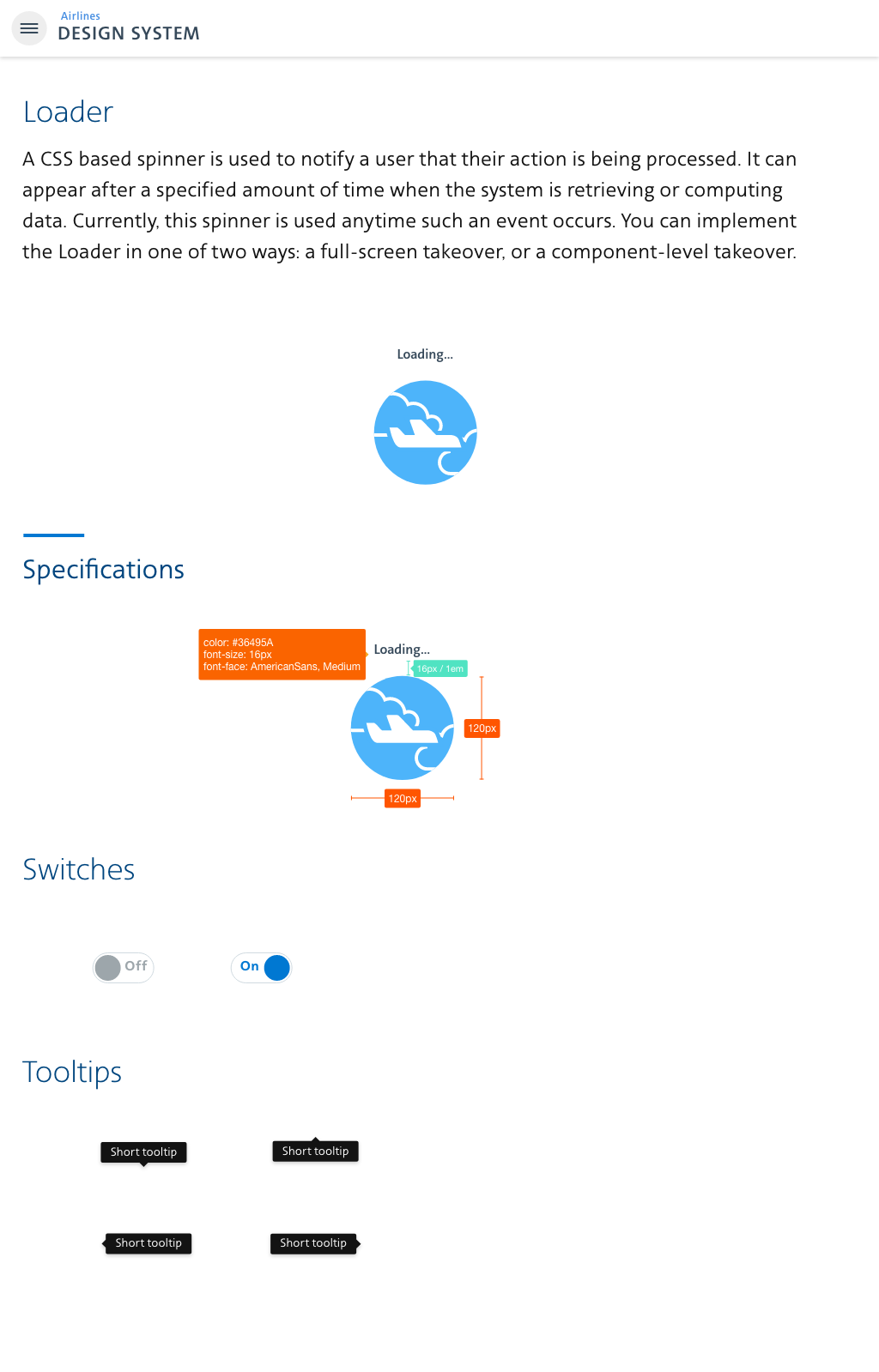
It should be well-documented.
The quality has a direct impact on the system’s adoption. If something is not documented, it doesn’t exist. That’s why the documentation should always be up to date. In parallel to creating the components and assets of the design library, we worked on creating a library that explains the states of the components and the governance.
It should be robust.
Whatever the product or platform to which a design system is applied, the final product should have minimal flaws.
It should be highly reusable.
All components of the system should be able to be reused in many contexts.
Built on top of a UI library.
It is not true that every Design System is built from scratch, We chose to build the AA system on top of Angular Material. That’s mainly because we didn’t have plenty of time to do so and also because of wanted to show the ROI as early as possible.
Getting There

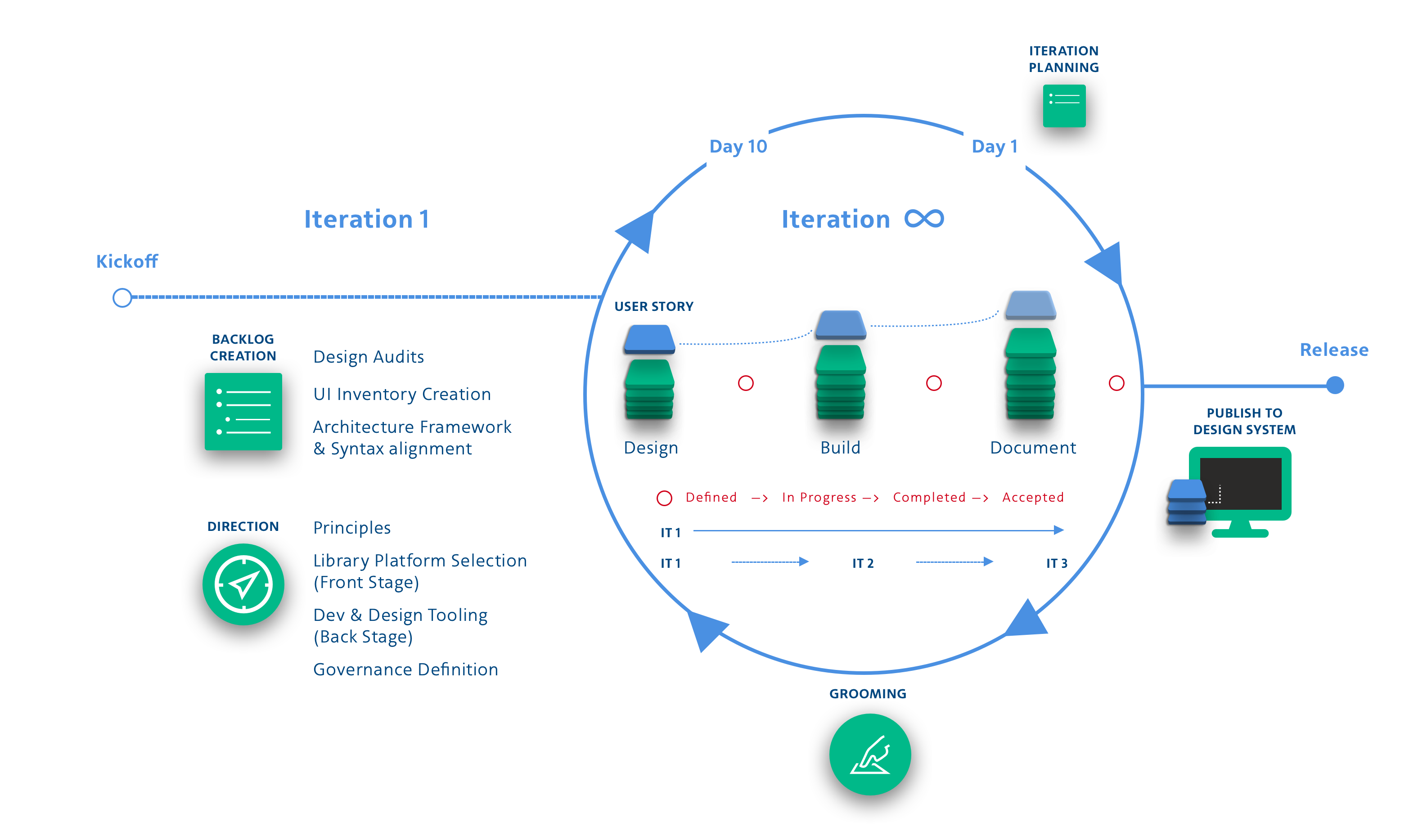
Design System Agile. Graphic created by teammate Ryan Hayen
I worked with a larger team that includes another visual designer teammate, UXers, developers, and stakeholders to build a design system for American Airlines. We started by assessing the maturity of the practice and also the existing UI components.
There was a good effort we put to collaborate on mood boards and get inspirations by many resources around like Google Material, Shopify, IBM and many others. We spent a few days mocking up a representative sampling of components, backgrounds, and containers that set the overall visual identity We are aiming for. Rounded corners? Bright or muted colors? Completely flat or usage of drop shadows to communicate depth? Answering these questions at the forefront helped to define the design direction.
The visuals have been built using Sketch and we used Angular Material as our UI Component library.